Website design

Brief
To design and build an online identity that can present a portfolio of your creative practice using HTML and CSS.
Wireframe and content

In one of our workshops we analysed other agencies websites and this gave me an understanding on structure and layout. Using the HTML and CSS workshops I got an understanding of how to build and navigate pages and links.
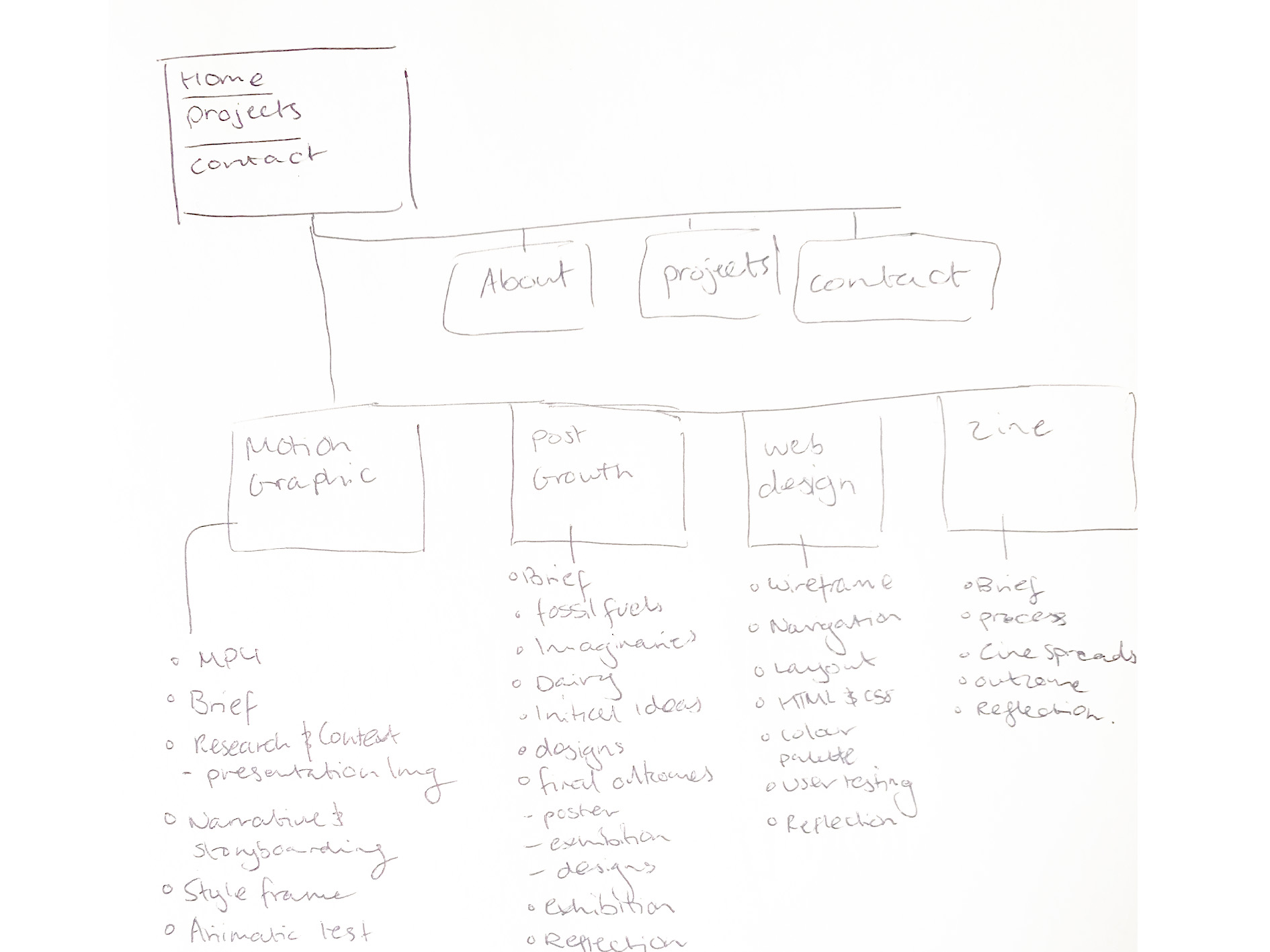
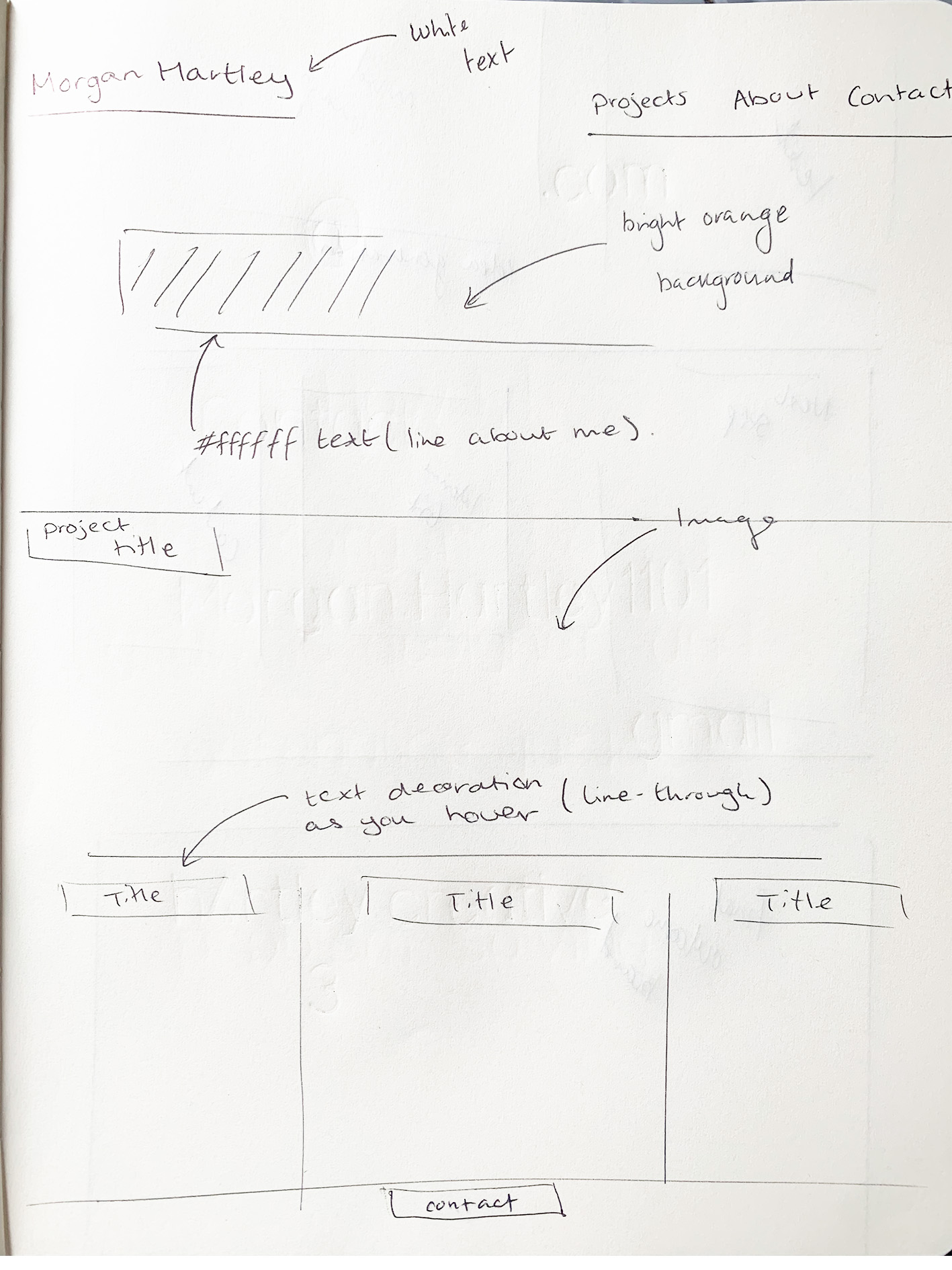
Drawing out my own wireframe helped me to visualise my website and navigational structure.
Navigation and structure
I analysed each project and sectioned it into elements to guarantee all content was displayed and easy to navigate.I was concise and made sure I showed the design journey of the final outcome and the design process. Using CSS I got to explore how I wanted to link pages together using image and text. Using drawings and post it notes to visualise and review the website design process really helped me invision how it would look once I started coding.


Layout
After looking at other websites, I started to draw out design ideas for my website. Originally, the design used a lot of negative space and padding around all of the thumbnails and images. I wanted to create a easy to navigate home page with a insight to a few of my projects.
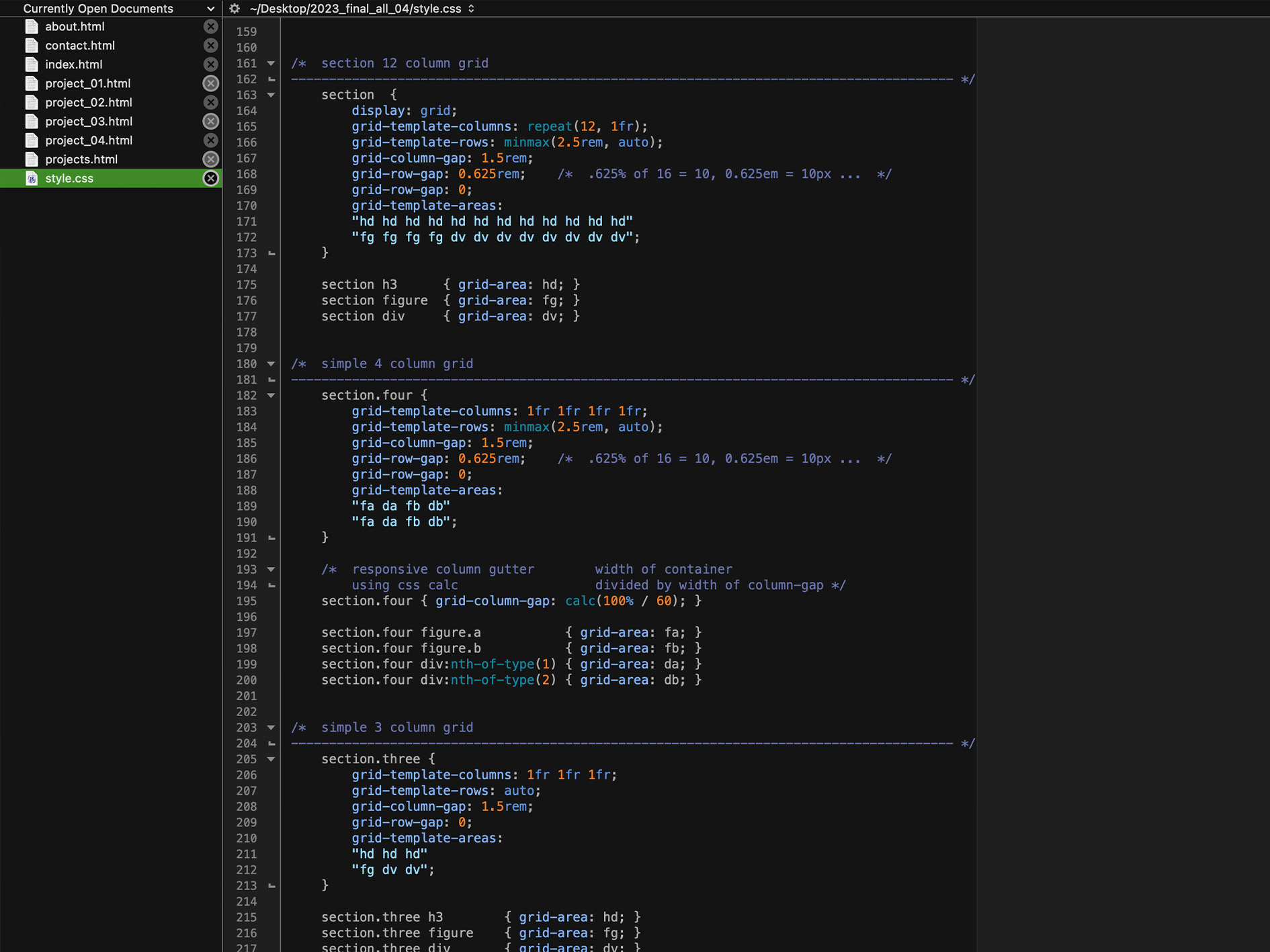
Using my knowledge from the HTML and CSS workshops I decided to simplify the designs on each page in CSS using the grids. This allowed the space to be filled with my design journey and condensed the content for the viewer so that it was clear and effortless to navigate.
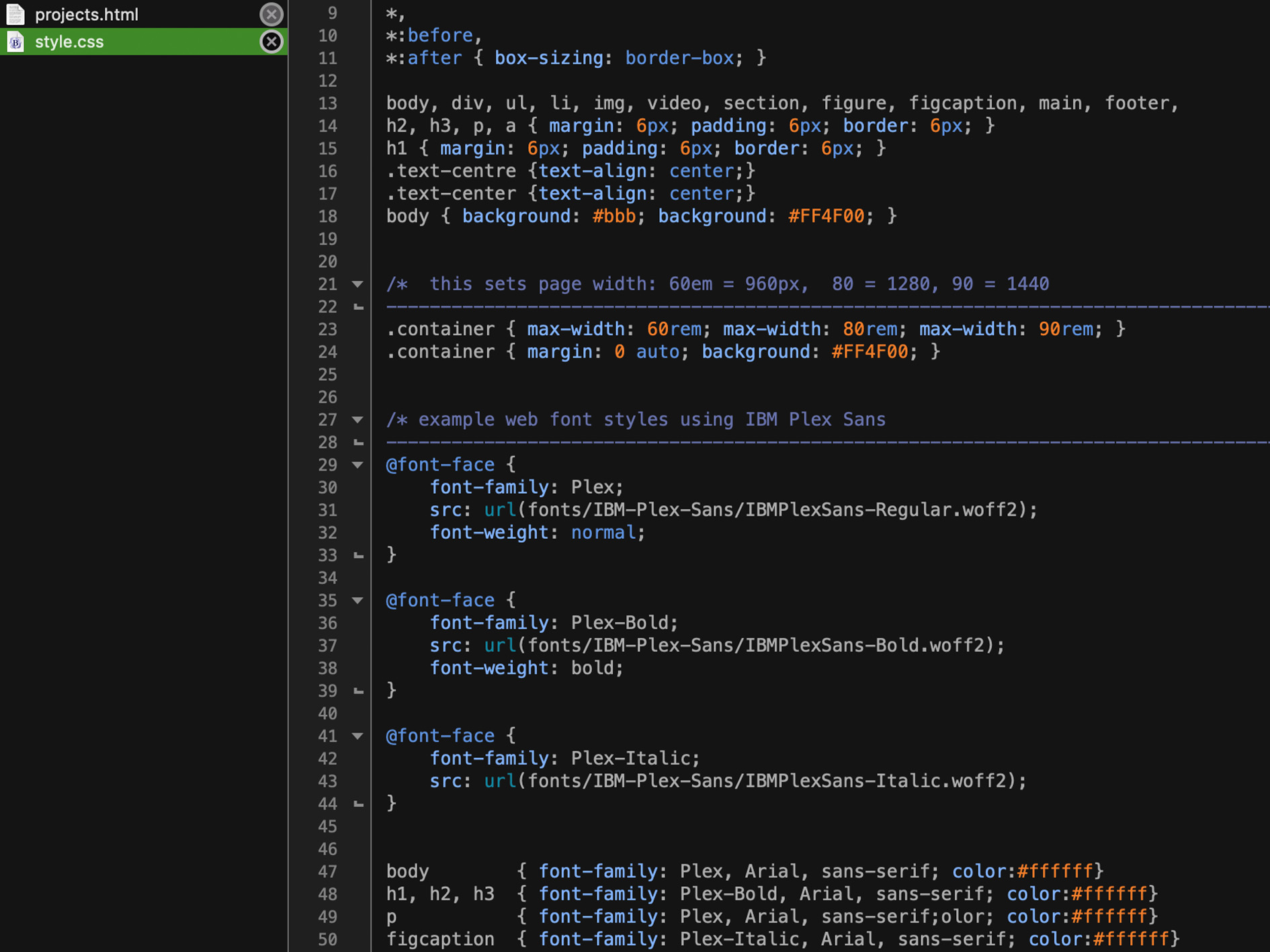
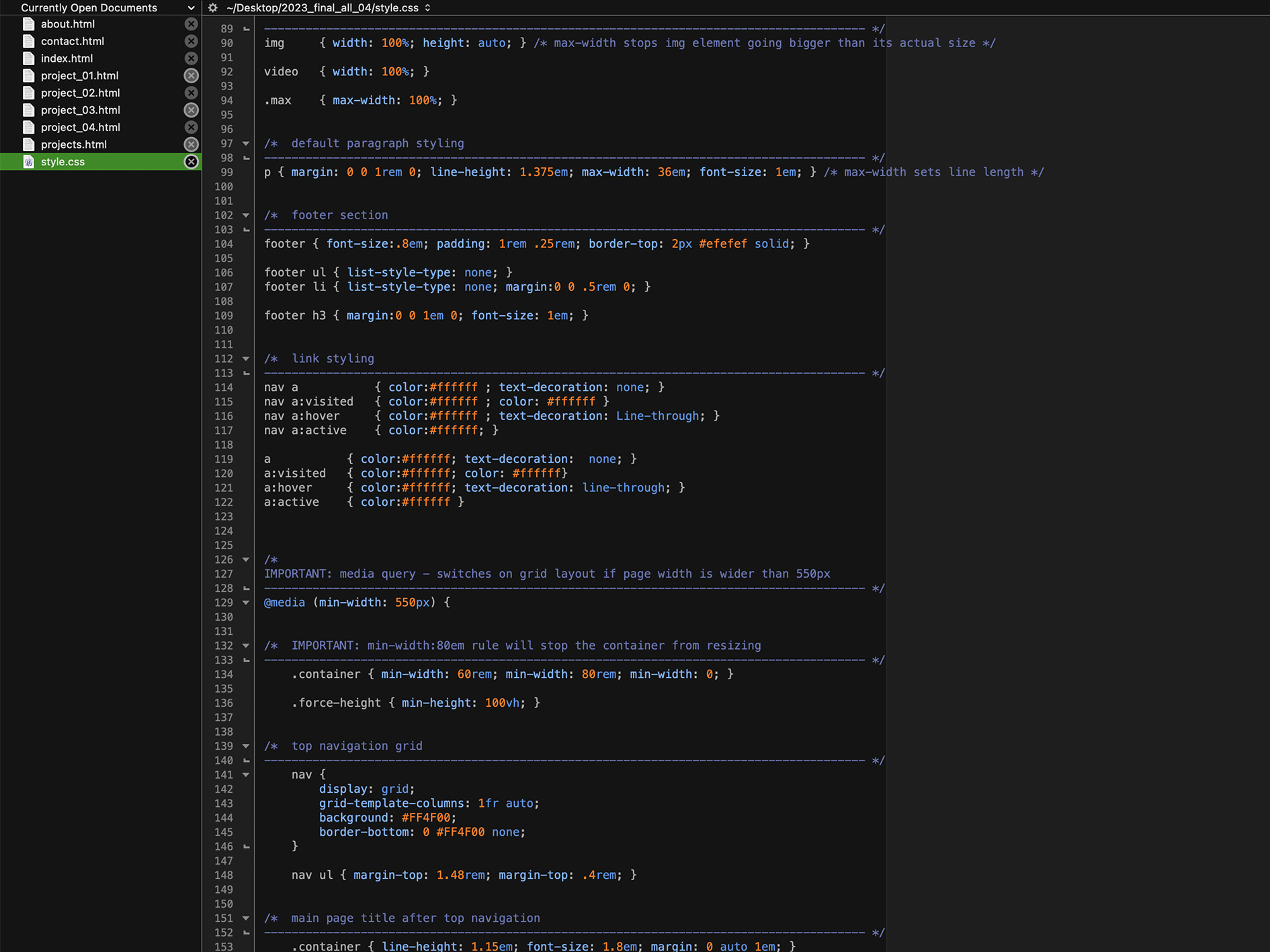
Learning HTML and CSS
I attended many workshops that introduced me to HTML, CSS and BBedit. I also downloaded an online quick start guide to HTML and CSS which taught me the basics of coding. I found these workshops valuable and it helped me to envision what I wanted to accomplish with my own website.
Using my knowledge from these workshops I started to conceptualise the factors I wanted to achieve using HTML. Firstly, I wanted to accomodate the website use to a range of devices, allowing the website to function on tablets, laptops and mobile devices.
Learning to use grids and other assets of CSS this enabled me to adapt my website to be accessed by these other devices that use a different structure and grid.

Colour Palette

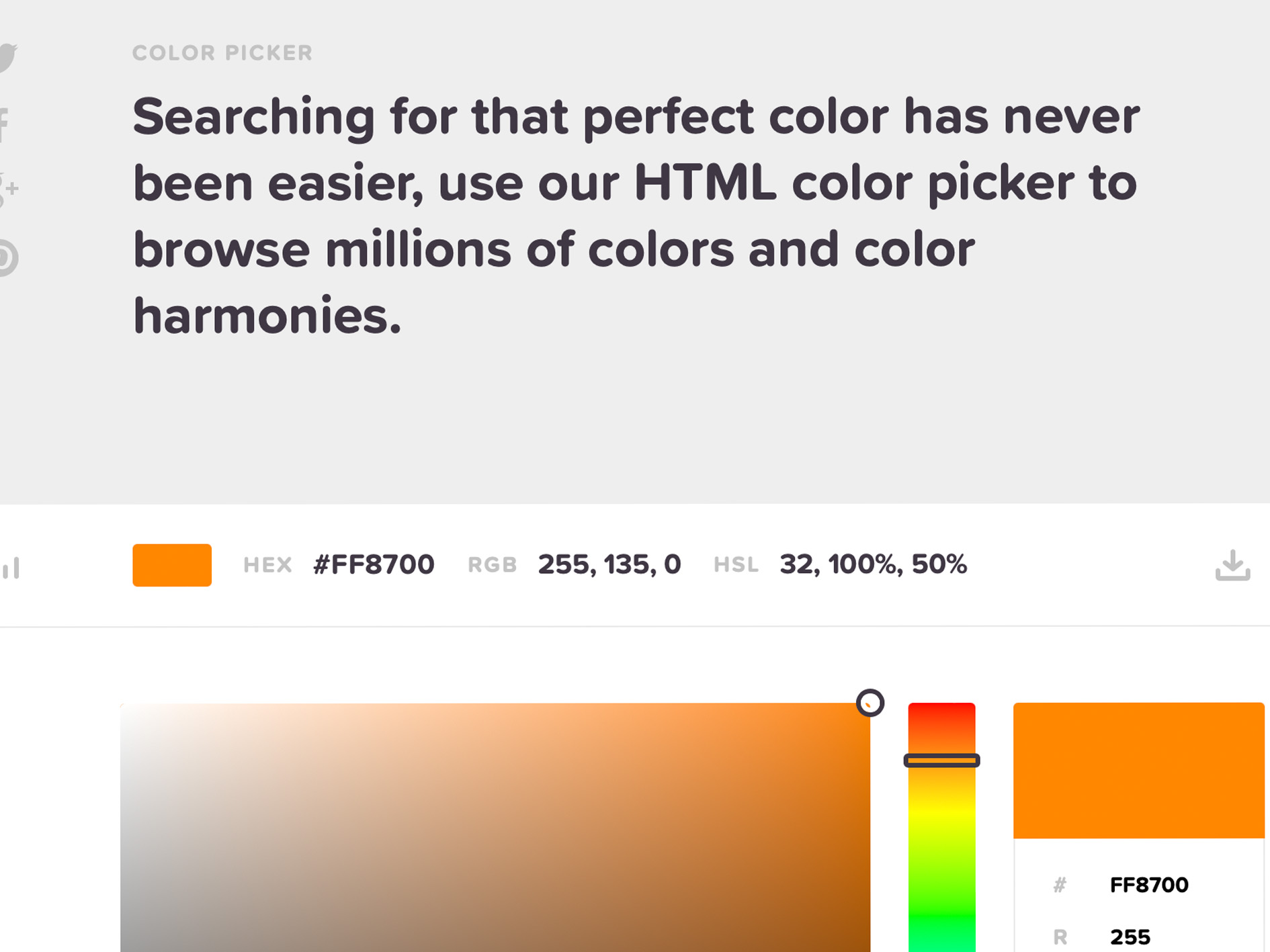
Creating a colour palette for the website came with a lot of experimentation with triad colours as I envisioned my website with a lot of bright and positive colours with the equal distance between all colours. However, after testing out different variations of colour I decided to keep it to this bright orange with white text as it was positively complimented on in my user testing for being bold and effective.
User testing
To ensure my website could be easily navigated and understood, we had a user testing where we discussed positive and negatives features of our websites. This was really constructive as I could then build off the feedback I was given and amend what didn't work so well for the viewer.
After the user testing I continued to develop my website and use the feedback to make improvements.


Reflection
To conclude the website challenge I would say it is overall a success, I feel that it reflects me as a designer and creative. I would say it is easy to navigate and is a clear showcase of my projects and design journey.
On the whole, I would say there is always room for improvement and I look forward to learning more HTML and CSS in future to create varied navigation grids and elements. I am keen to develop my skills in coding also.
In summary, I look forward to extending my portfolio and expanding my knowledge as a designer. Coding has been amazing to learn and experiment with.